他の新着情報はこちらから
« Exec-PHPは使わない〜ホームページ制作でできるだけプラグインを使わない理由 | APIが必要になったグーグルマップの表示 »
wordpressツール
ホームページ制作ツール:営業カレンダーを入れたい(簡易版)

ホームページ制作で、定休日やイベントをカレンダーを載せたいとのご依頼をいただく事がよくあります。
お客様に更新いただくものなので簡単に更新できるものが良いのですが、定休日だけをお知らせしたいのか、イベントを告知したいのかによってカレンダーが違ってきます。
お客様の状況によってカレンダーの用途や見せ方使い方が全然違いますので、どのようなカレンダーにしようか、いつも本当に迷ってしまいます。
今後、用途や設定の難易度別にカレンダーの種類をまとめていきたいと思います。
今回紹介するカレンダーは、
更新方法や設定がとても簡単 biz-calendar
- 主に定休日をお知らせする
- 時々イベントも時々お知らせしたい
- 当月だけでなく、前後月の情報もあり
イベントは時々の告知で、定休日のお知らせがメインになります。
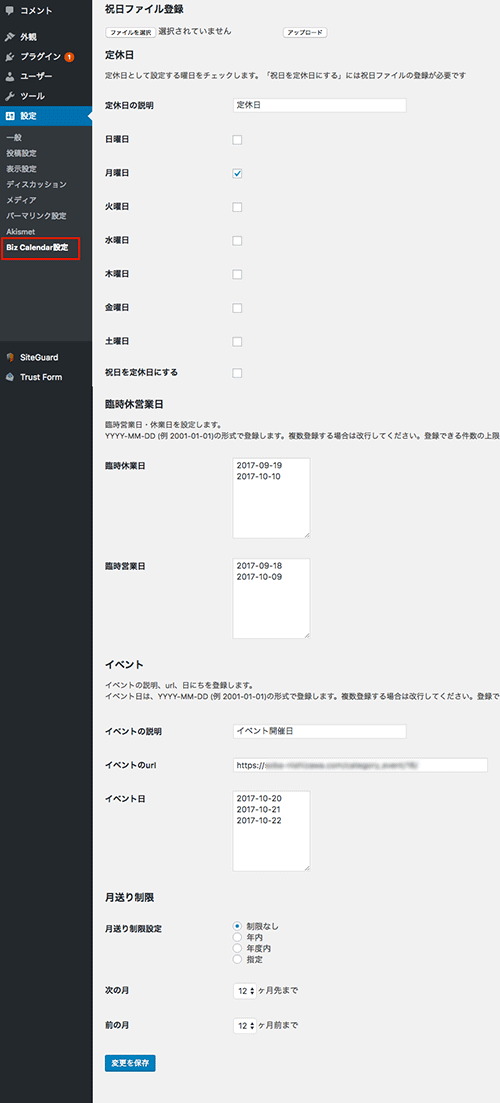
設定画面は以下です。

イベント情報は投稿記事で作っておき、その記事のURLを「イベントのurl」に張り込むだけです。
ただ、リンクの貼れる記事は一つだけなので、多数イベント告知したい場合は不向きです。
カレンダー表示はぺージ内に一つだけ
1ぺージ内に1カレンダー表示なので、「サイドにカレンダーをはり、記事でもカレンダーを見せたい」という事はできないようです。(あまりそういうケースは無いかとも思いますが)
表示方法は、カレンダーを見せたい部分に以下を追加します。
|
1 |
<div id='biz_calendar'></div> |
カレンダーの見た目も「biz-cal.css」で編集できるので、デザインも変えられます。
こちらの記事もオススメです
新着情報一覧
ホームページ制作にまつわる便利な情報を長野より発信!
-

ページリターンをfooterまでいったらふわっと消したい
-

hoverで矢印が伸びるアニメーション
-

プラグイン無しでsns連携させる
-

wordpressでアップロードした画像が表示されない
-

タイルレイアウト
-

アメーバブログRSSをホームページ一覧で表示で文字化けする
-

cssだけで画像のズームアップ
-

scssについて

