他の新着情報はこちらから
« サイト内検索されているのか、せっかく付けたし知りたいのです | ホームページに動きをつける:cssだけで画像にマウスオーバーで動きをつけたい »
wordpressツール
ホームページ制作の便利wordpressツール-「Jetpack」のOGPタグを無効化したい
(最終更新日:)

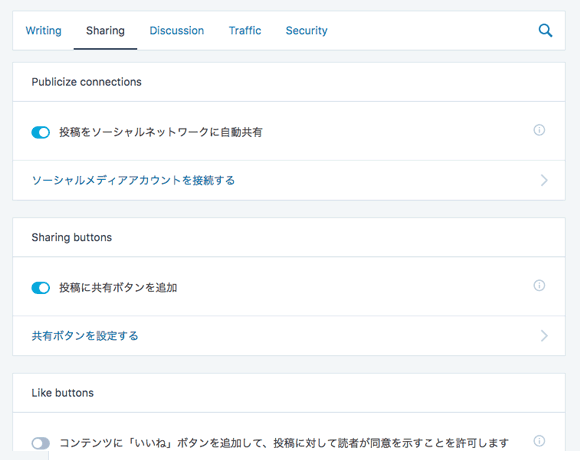
SNSで記事を共有したい時にとても便利なプラグイン「Jetpack」。
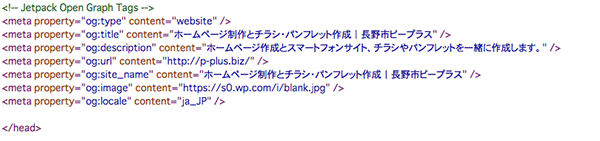
しかし「パブリサイズ共有」を有効にすると自動的にhead部分にOGPが挿入されます。
自動挿入されるOGPが不適切な場合があり、meta タグが重複されてしまうのもなんだかモヤモヤしてしまいます。

functions.phpに以下のコードを記述して「Jetpack」のOGPタグを無効化することができます。
|
1 2 |
// 「Jetpack」のOGPタグを無効化する add_filter( 'jetpack_enable_open_graph', '__return_false' ); |
いろいろと便利なプラグインを入れたりするとタグが増えてしまうので、すっきりしたいものです。
参考サイト様はこちらです。ありがとうございます!
関連記事はこちらから
ホームページ記事とSNSを連携したい時のwordpressプラグイン「Jetpack」
【追記と注意!】
OGPタグを無効化することにより、SNSへアイキャッチ画像が表示されなくなります。
その場合は、All in One SEOとかで代用できるかとも思いますが、まだ試していません。
OGPはSNSで記事を共有するなら有効にしたほうがよさそうです
無効設定にしてから1ヶ月半がすぎ、やはりこれは有効にしたほうが良いと判断しました。
理由は、SNSでの記事の画像が全て同じになってしまうからです。
アイキャッチ画像がないブログで記事のイメージを固定させる目的においては有効かもしれませんが、記事の印象が変わらないので内容に興味を持ってもらえるかどうかは不安があります。
こちらの記事もオススメです
新着情報一覧
ホームページ制作にまつわる便利な情報を長野より発信!
-

MW WP FormのフォームでGmailだけメールが届かない!
-

ページリターンをfooterまでいったらふわっと消したい
-

hoverで矢印が伸びるアニメーション
-

プラグイン無しでsns連携させる
-

wordpressでアップロードした画像が表示されない
-

タイルレイアウト
-

アメーバブログRSSをホームページ一覧で表示で文字化けする
-

cssだけで画像のズームアップ

