他の新着情報はこちらから
« SEO対策と表示順位の大変動 | イメージマップ、今はあまり使わないかもしれないけど+レスポンシブ対応を追加 »
新着情報
横に並んだコンテンツの高さを同じにしたい時のCSS

ホームページのレイアウトを整える時、見やすさと見栄えにはこだわりたいと思っています。
テキストを並べただけのホームページでは見づらいし、コンテンツ一つ一つの見え方を整えると、全体の見栄えにつながるからです。
「その空きが気になる」ってことありますよね。
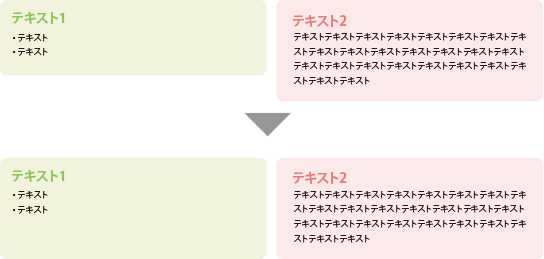
横並びの箱組みを普通にhtmlで組むと、上の図のように、横の天地が揃いません。
ここで一手間を惜しまず、やっぱり揃えたいのが作り手の些細なこだわりというものです。
ひと昔前なら、天地の高さを指定すればよかったものの、今は「レスポンシブ」時代!
画面サイズが変わったら可変してもらうためには、数値指定はノンノン♪
cssだけで横並びコンテンツの天地サイズを揃えられるので便利です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.ul { display:-webkit-box; display:-moz-box; display:-ms-flexbox; display:-webkit-flex; display:-moz-flex; display:flex; -webkit-box-lines:multiple; -moz-box-lines:multiple; -webkit-flex-wrap:wrap; -moz-flex-wrap:wrap; -ms-flex-wrap:wrap; flex-wrap:wrap; } |
こちらをリストに入れるだけで、とっても便利です。
今回参考にさせていただいたサイトです
CSSのみで横並びの要素の高さを揃える
こちらの記事もオススメです
新着情報一覧
ホームページ制作にまつわる便利な情報を長野より発信!
-

ページリターンをfooterまでいったらふわっと消したい
-

hoverで矢印が伸びるアニメーション
-

プラグイン無しでsns連携させる
-

wordpressでアップロードした画像が表示されない
-

タイルレイアウト
-

アメーバブログRSSをホームページ一覧で表示で文字化けする
-

cssだけで画像のズームアップ
-

scssについて

