他の新着情報はこちらから
« アナリティクス解析で自分や関係パソコンは数に入れたくない | CTR(クリックスルー)を高めるためにスニペットは重要です »
SEO対策
パソコンでスマートフォンサイトのレイアウトを確認したい
(最終更新日:)

ブラウザはChromeでの利用となります。
確認したいホームページを表示しキーバードの
windowsの場合は、Ctrl + Shift + C
macの場合は、Command + Shift + C
を同時に押します。
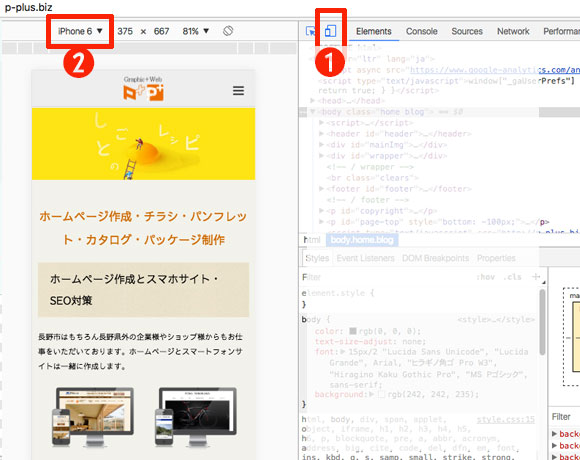
上記表示の1と2をクリックすると表示方法がパソコン用ホームページとスマホサイトに切り替わります。
スマートフォンサイトがあるかないかで検索クエリの順位も変わってきますので、スマートフォン対応をされていない場合はぜひ作成をおすすめします。
ピープラスでは、追加料金無しでホームページ作成とスマートフォンサイトを一緒に作成しています。
モバイルフレンドリーについてもご説明していますので、ぜひ確認してみてくださいね!
こちらの記事もオススメです
新着情報一覧
ホームページ制作にまつわる便利な情報を長野より発信!
-

MW WP FormのフォームでGmailだけメールが届かない!
-

ページリターンをfooterまでいったらふわっと消したい
-

hoverで矢印が伸びるアニメーション
-

プラグイン無しでsns連携させる
-

wordpressでアップロードした画像が表示されない
-

タイルレイアウト
-

アメーバブログRSSをホームページ一覧で表示で文字化けする
-

cssだけで画像のズームアップ

